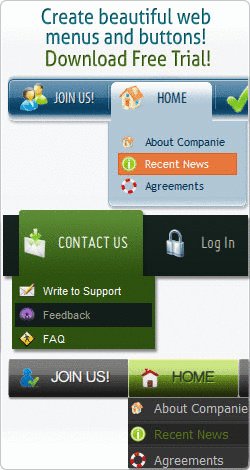
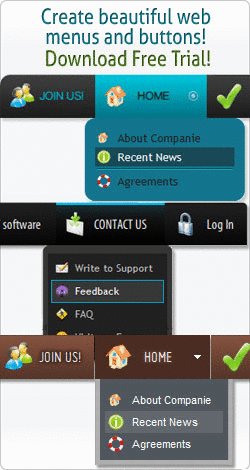
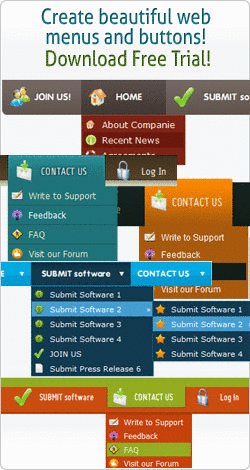
CSS Hover Effect
Multi-level drop-down menu that’s built entirely with CSS (without any JS).
More:
• Drop-Down Menus, Horizontal Style
• Elegant Drop Menu with CSS only
• GRC’s Script-Free Pure-CSS Menuing System
• Tutorial: CSS Multilevel Dropdown Menu
|


















 KENNEI
KENNEI